編輯導語:表單設計是我們日常工作中常見的信息錄入工具,本篇文章作者分享了從0到1構建表單設計器的過程,根據產品分析、總結復盤后得出經驗,一起來學習一下吧。

結合《用戶體驗要素》輸出表單設計器構建全過程,深度復盤項目實現全景。
一、提煉原始信息
所需產品:表單設計器(表單SaaS系統)。
業務方:公司行政事務部、公司眾多項目組、三方合作公司。
產品背景:
- 基于公司提升整體“生產力”戰略規劃;
- 順應“低代碼”開發趨勢,力求實現以拖拽可視化組件的方式快速生成表單,以滿足各方表單配置需要。
業務痛點:
- 諸如問卷調查、答題考試等類別的常用表單目前依托于市面上的表單系統來管理,導致回收的數據信息外流;
- 公司眾多項目均有表單配置需求,當前完全依靠研發人員編寫代碼實現效率較低。
領導要求:優先滿足公司內部需求,為各方表單配置工作提供服務支撐。
時間要求:完成最小可用版本——MVP,3個月后可上線使用。
二、產品分析與規劃
首先調研市面上熱門表單工具,如金數據、騰訊問卷等。無需深度使用,僅需了解我們要做產品的大致形態,快速掌握表單基本知識,在后續實際做的過程中逐漸去深入了解即可。
- 了解重要業務概念:組件、校驗、級聯等;
- 了解基本業務流程:創建表單——配置表單——發布表單——填寫表單——數據統計;
- 重點了解:配置表單模塊,熟悉頁面交互及信息展示。
1. 產品分析
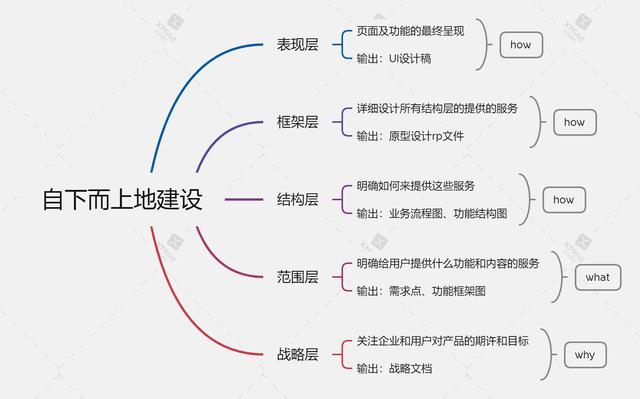
結合書籍《用戶體驗要素》輸出產品分析全過程:用戶體驗要素分為五個層面——戰略層、范圍層、結構層、框架層、表現層,為我們提供了一種自下而上地建設方式,由抽象到具體,從粗略到精細。

1)戰略層
首先我們應該明確一個能被表達出來的“戰略”,知道公司與用戶對產品的期許與目標。
Q:公司要通過這個產品得到什么?(產品目標:產品給公司帶來的價值,節約的成本);
A:公司內多重信息的數據管理工具;②公司其他項目組開發業務表單的有力支撐工具。
PS:員工完成任務花費的時間越少,一天之內員工能做的事情也就越多,“時間就是金錢”,節省員工的時間相當于節約企業的金錢
Q:用戶要通過這個產品得到什么?(用戶需求:用戶的痛點、需求、期望);
A1:為了【公司行政事務部同事】(目標用戶)。
他們能夠【更高效的管理公司事務】(業務目標)。
這款表單SaaS系統作為【數字化信息收集管理工具】(產品類型)。
可以【極大地提升工作效率,且可以做到公司數據存儲安全不外流】(產品價值)。
A2:為了【公司有表單配置需要的項目組】(目標用戶)。
他們能夠【更高效的開發業務表單】(業務目標)。
這款表單SaaS系統作為【低代碼開發平臺工具】(產品類型)。
可以【極大地提升開發效率,且能降低表單配置人員門檻,使得不懂技術的人員也可以通過拖拽快速生成表單】(產品價值)。
2)范圍層
帶著公司與用戶的明確期望,分析產品如何滿足戰略目標,應該提供什么樣的內容和功能給用戶。從“我們為什么要開發這個產品?”轉向“我們要開發什么內容和功能的產品?”,從而將戰略轉變為需求。
由于初期希望能盡快做出最小可用版本——MVP,因此我們將會利用重要緊急性方法來分析需求優先級。
(1)重要性
分析需求與產品核心的緊密程度,篩選出與核心流程關系緊密、與當前目標關系緊密、與核心角色關系緊密的需求第一批次實現。支撐類需求和次要需求(如UI樣式、易用性、部分性能需求等)可后續優化完善。
(2)緊急性
篩選出用戶使用頻率高、影響范圍廣、對后續需求影響大、投入產出比高的需求第一批次實現。
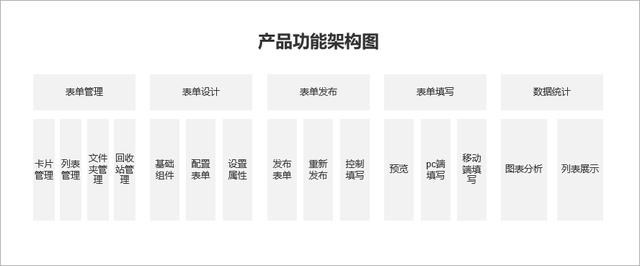
基于以上篩選準則以及技術局限性、時間限制、項目人員情況等多方面的評估,輸出第一版表單SaaS系統的功能架構圖如下:

從功能先后邏輯關系角度排列優先級:
- 最高:表單管理、表單配置;
- 次級:表單發布、表單填寫;
- 最末:數據統計。
3)結構層
在定義好用戶需求并排列好優先級之后,我們對未來產品最終包含的特性有了明確的圖像。現在需要將這些分散的需求組成整體,形成一個清晰的結構。我們需要關注可能的用戶行為,同時定義系統應該如何配合與響應,且需要考慮到用戶犯錯的情況如何提示或修正。
我們采取流程驅動設計的方式,設計產品結構、明確功能字段,輸出應用流程圖和功能結構圖。
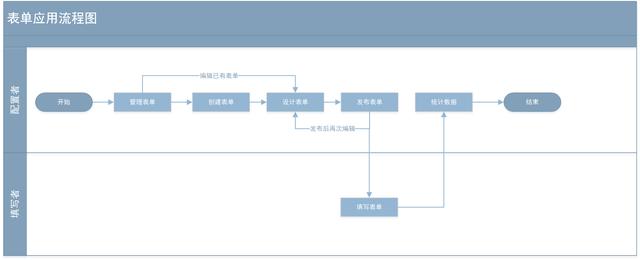
輸出應用流程圖如下:

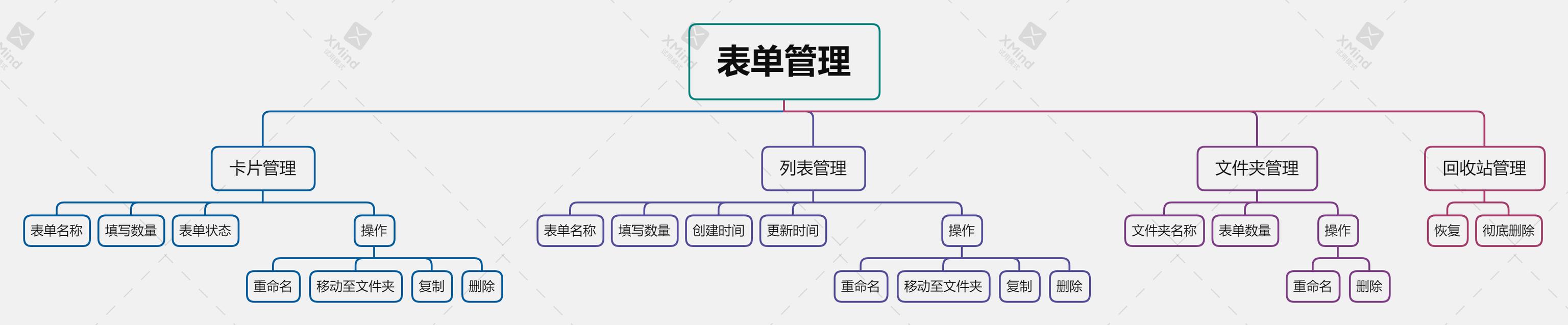
輸出詳細的功能結構圖如下:(以表單管理為例)

4)框架層
在結構層我們已經梳理出了業務流程,且明確了功能結構。那么在框架層,我們需要進一步將需求化為詳細的界面設計、信息設計,讓抽象的結構變為清晰可見的功能。
到了框架層,我們才真正開始提供給用戶做某些事的能力,傳達想法給用戶、讓用戶憑借自己的智慧在系統中完成任務。通過前面的梳理步驟,產品框架和雛形已然顯現,我們可以水到渠成的設計產品原型了。
PS:原型是表達產品經理想法的重要工具,可以幫助我們用具象化的方式與開發、測試、管理者進行溝通。但需要清楚的是原型只是表現手段,通過原型整理思路,表達清楚需求才是重點,切勿將時間和精力花費在高保真原型上。
原型設計是每個產品經理必備的能力,界面設計、交互原則在這里不再贅述,建議多看多了解商業化的SaaS產品,也可以看一些設計書或是設計網站尋找靈感。
原型圖示例如下:(以表單管理為例)

5)表現層
在表現層我們將會把注意力放到用戶感知體驗上,在這里,內容、功能、美學會被匯集到一起來產生最終的設計。視覺設計是非固定化標準的產物,可以有一定的準則,但有時候未必需要遵守。推陳出新或是循規蹈矩,取決于設計師的構思。
UI設計存在一個亙古不變的原則“顏值即正義”,足夠好的視覺體驗可以提升用戶對產品瑕疵的容忍度,且容易存在產生好看即好用的思想。表單的UI設計還需遵循“簡單”原則,應能讓用戶憑借直覺和經驗自由的穿梭在系統之中,不會產生困惑;還應多運用“分組”原則,將功能展示模塊化、清晰化,以增強用戶使用體驗。
2. 產品階段規劃
- 第一階段目標:完成基礎調查問卷涉及的全部功能(見2.1分析);
- 第二階段目標:考慮增加高級組件、提升服務能力、拓寬使用場景;
- 第三階段:基于公司實際需求場景,以基礎功能為根個性化定制一套表單設計;
- 第四階段:與第三方系統結合,嵌入三方系統或是直接提供基礎能力(sdk)二次開發等。
三、產品研發(敏捷開發)
我們以用戶故事的方式記錄需求,簡單描述一個人物角色要完成的事件,想象我們的用戶將會經歷怎樣的過程,幫助他順利完成這個過程中的需求。使用項目管理軟件維護需求,編寫需求描述、原型設計鏈接、驗收標準等信息。
以周為單位計劃迭代開發任務,以月為單位計劃產品階段產出。通過迭代啟動會、每日站會、迭代總結會等多種溝通方式同步需求、團隊協作,高效率的推進產品研發。經過3個月的時間,我們成功的完成了第一版表單SaaS系統的研發、測試、上線工作。
四、用戶使用
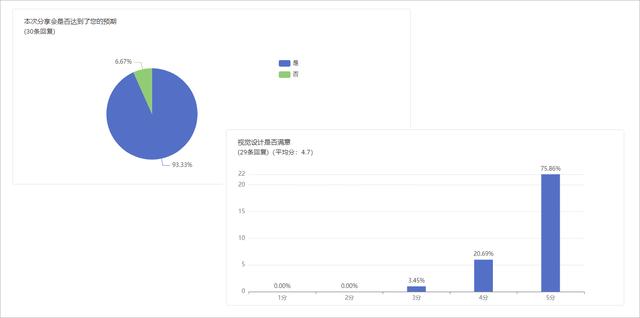
系統上線后,我們在公司內部召開了產品分享會,并現場配置“分享會反饋表單”給多個部門的參會人填寫,反響較好。用戶對產品功能、視覺設計等多個方面都非常滿意,由此充分驗證了我們的產品方向、產品質量達到了合格標準,能夠很好的滿足業務方的主要需求。

五、經驗總結
- 紙上得來終覺淺,絕知此事要躬行。
- 由實踐復盤理論,輸出的理論再反哺后續的實踐,如此反復構建知識框架,提升個人技能。
- 基于總結的分析設計流程,后續可應用到其他產品的規劃上,實現從0到1的產品產出。
- 產品類型不同,對應的分析設計重點也就不完全一致,需靈活運用多總結,逐步完善各類產品分析及管理的知識體系。
參考書籍:
- 《用戶體驗要素》,作者:[美]杰西·詹姆斯·加勒特(Jesse James Garrett);
- 《不枯燥的B端產品實戰課》,作者:周翔。
本文由@環游的行星 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
版權聲明:本文內容由互聯網用戶自發貢獻,該文觀點僅代表作者本人。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。如發現本站有涉嫌抄襲侵權/違法違規的內容, 請發送郵件至 舉報,一經查實,本站將立刻刪除。



